
彡 Introduction
Computation in Design II consists of a series of exercises and workshops that converge into a semester-long project addressing the topic of creative coding.
Andreas, Dhiya & Joanne; they were the chosen ingredients to lead the perfect little exercises. BUT,
Professor Utonium accidentally added an extra ingredient into the concoction.
Chemical CID!
*BOOM* Thus,
this website was born.
彡 About
I am Jolynn Lee, a 21-year-old budding graphic designer in Singapore.
One of my goals this semester
is to step out of my design comfort zone and try things I would
usually stray far from creating. Playing with loud themes paired with wacky colour themes, these were some
of the ways I tried to experiment within the brief.
This website contains the documentation of my experimental endeavours with code, I hope you enjoy! ジ
Workshops 1 — 4
Over the semester I participated in 4 different workshops covering topics such as Creative Coding, Projection Mapping, Making, and Physical Computing. Here you will find some of the process documentation and deliverables that were created by my groupmates, Lance and Rachel, and myself. ㋡

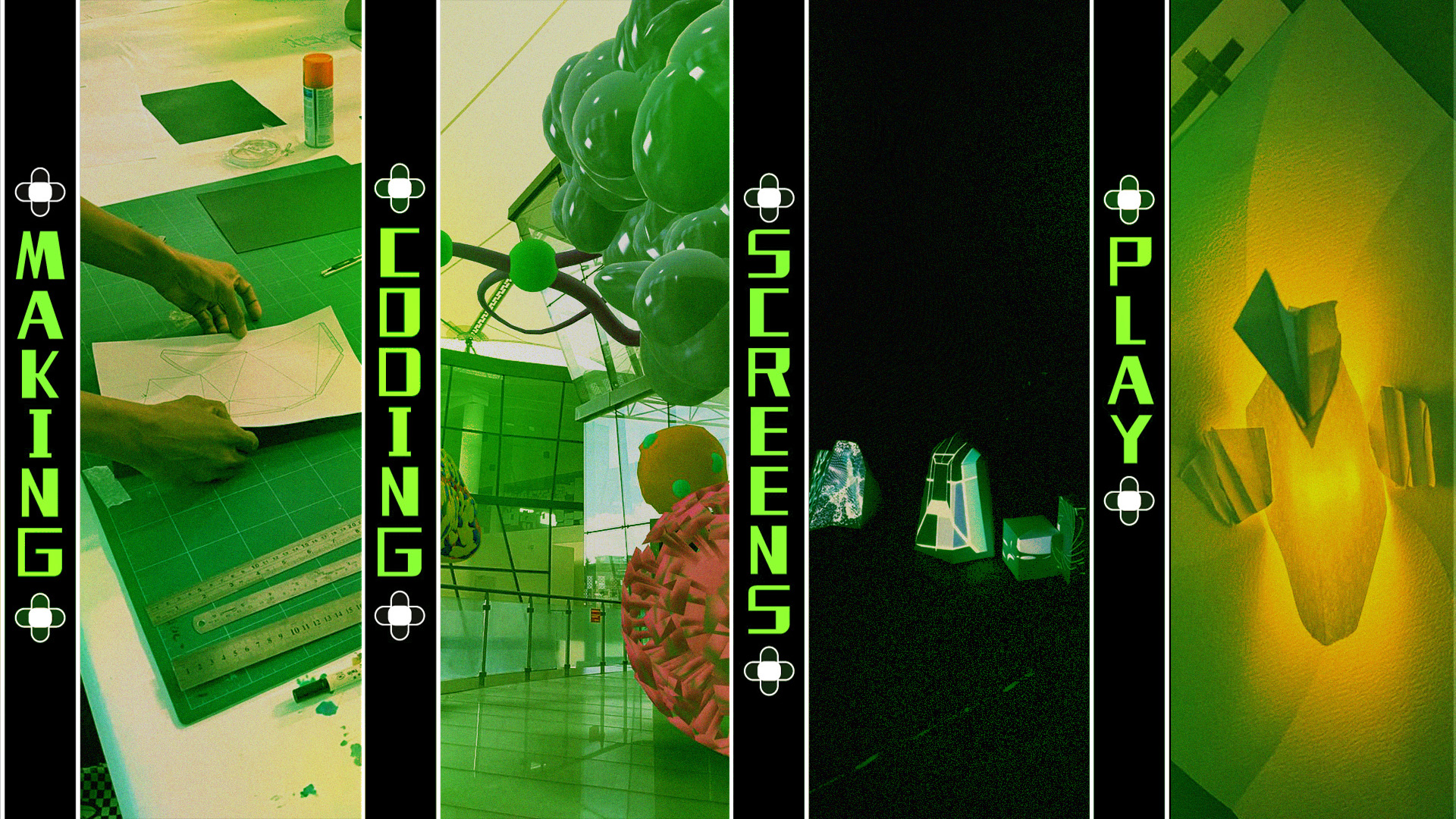
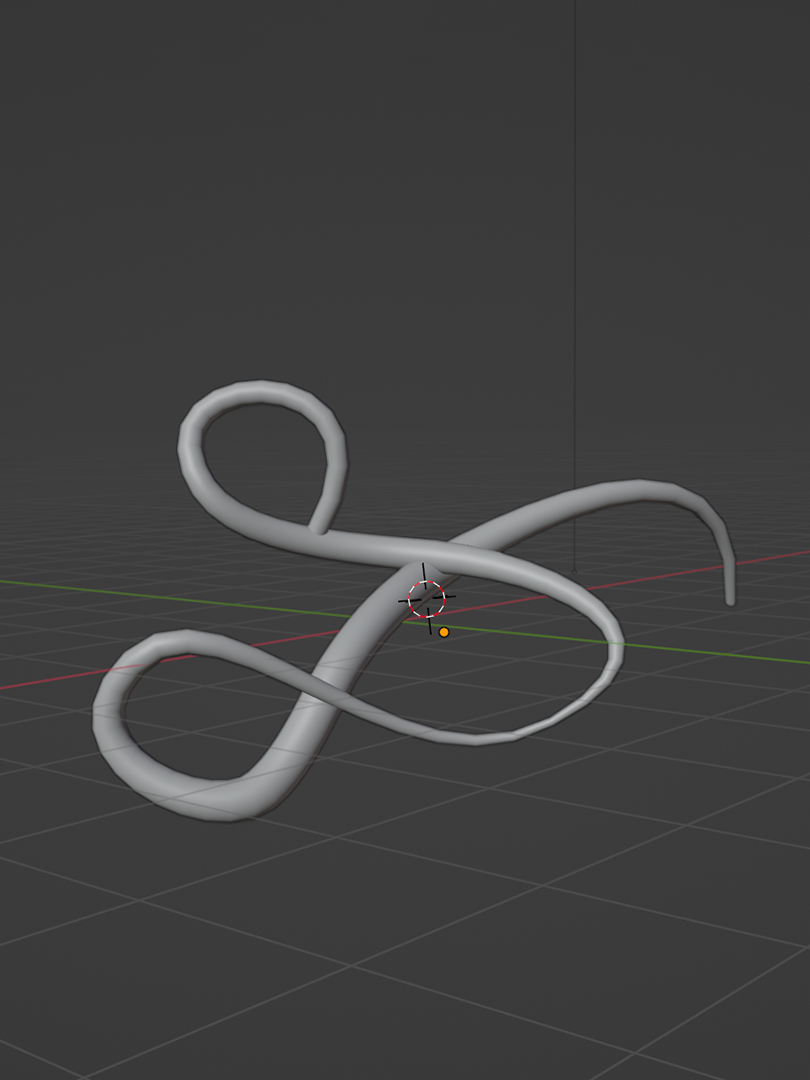
1 — Coding
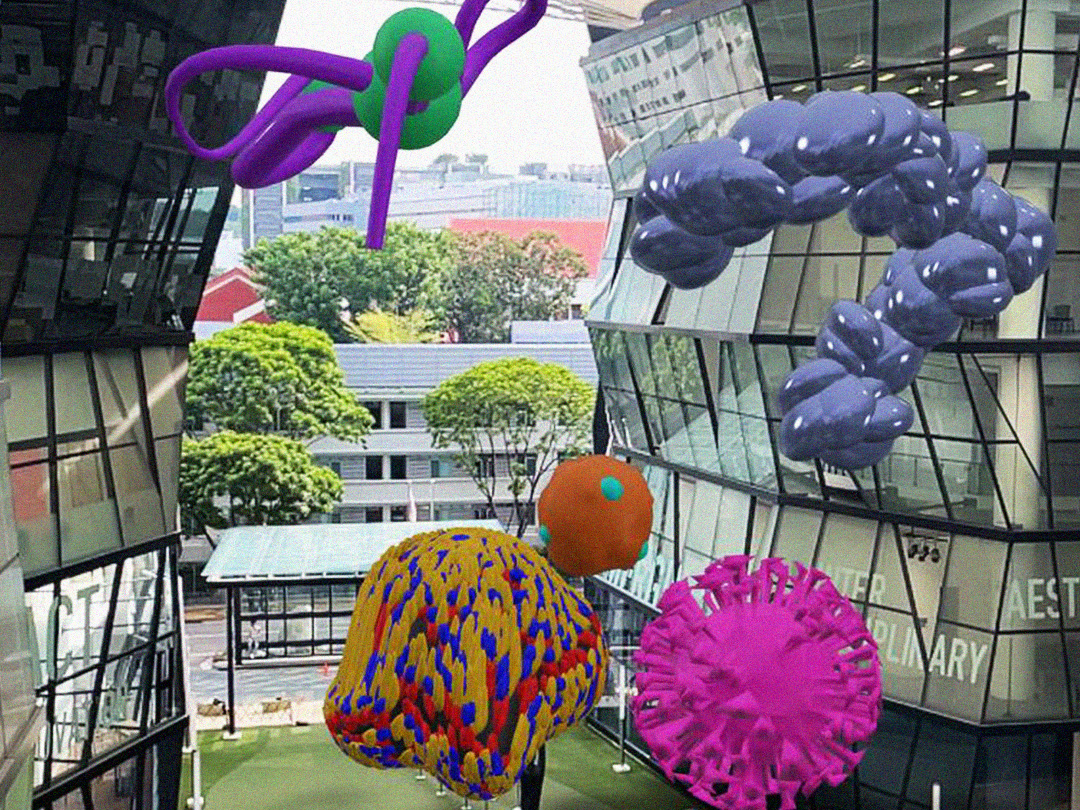
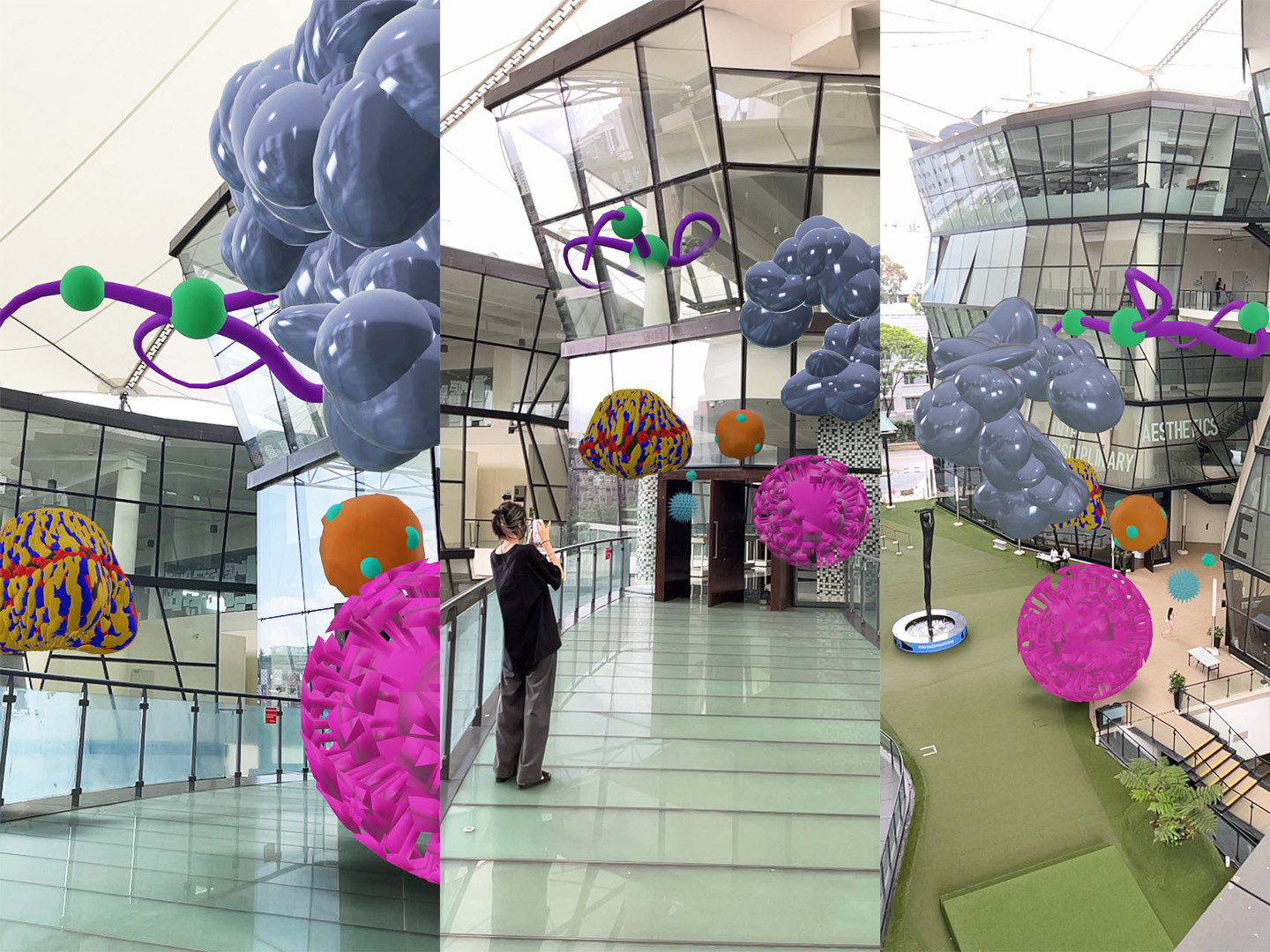
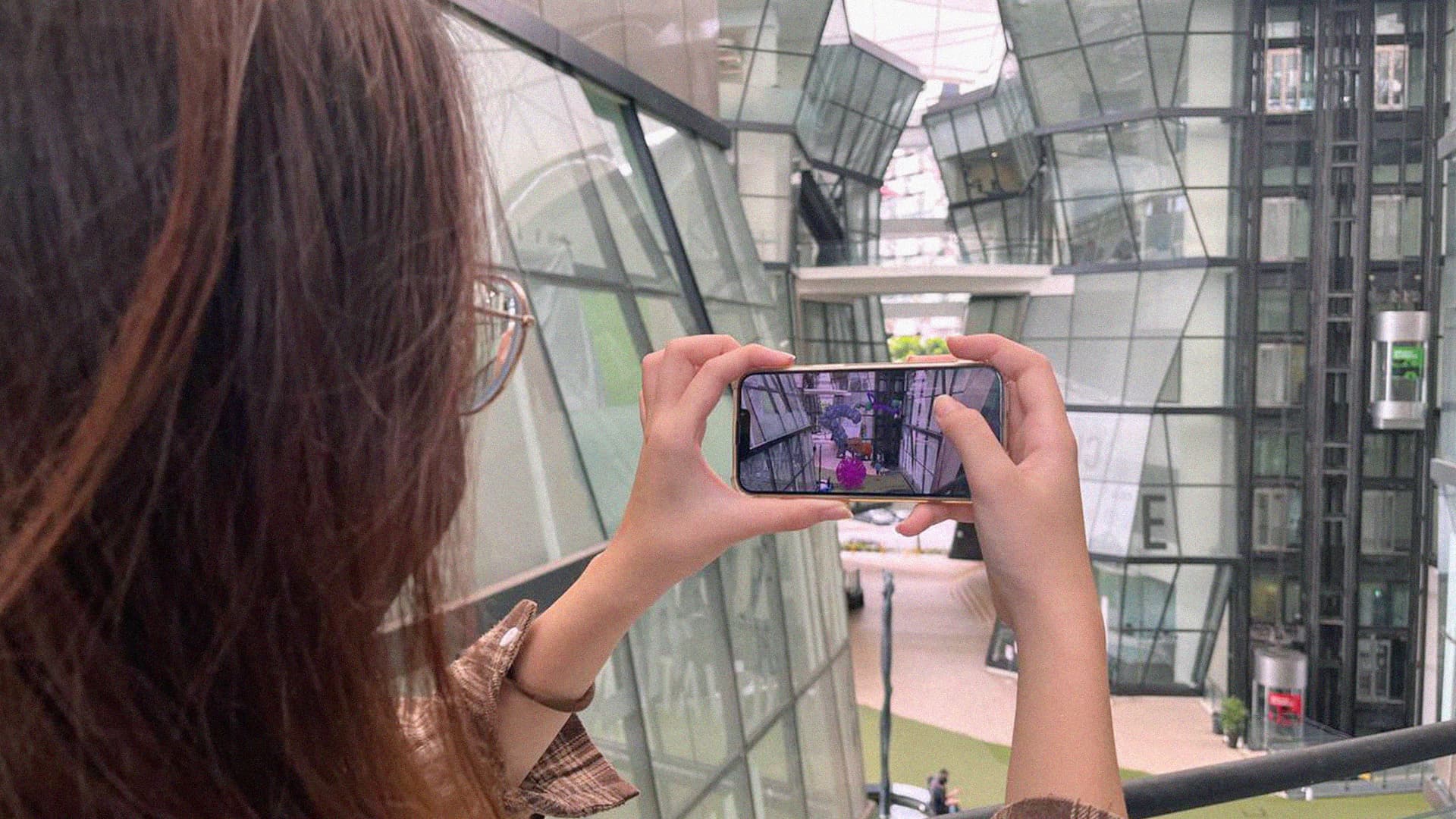
Model Viewer: Virus
Generative design represents a paradigm shift in how things are designed; iteratively developing different processes and then selecting those that produce the most visually compelling results.
Coding with Andreas; In this workshop, we learned how code and simple 2D and 3D graphics can be used to create a series of generative imagery which can be static, dynamic or interactive. Working in groups of 2-3 members, Soundscapes, Axidraw, Image Generator, and Model Viewer are among the exercises available for students to work on.
Model Viewer is an exercise on augmented reality and using code to achieve the desired result of viewing abstract 3D objects superimposed by the phone’s camera as a real world overlay. Together with my groupmates, Rachel and Lance, we decided to create 3D renders of viruses (as inspired by the pandemic) to depict how even though invisible to the naked eye, germs and viruses can be all around us.
Using a 3D program like Blender, we were able to create abstract shapes inspired by a variety of viruses. After exporting and compiling all our 3D renders, we popped our files into the template provided by Andreas and viewed our works on our phones.



2 — Screens
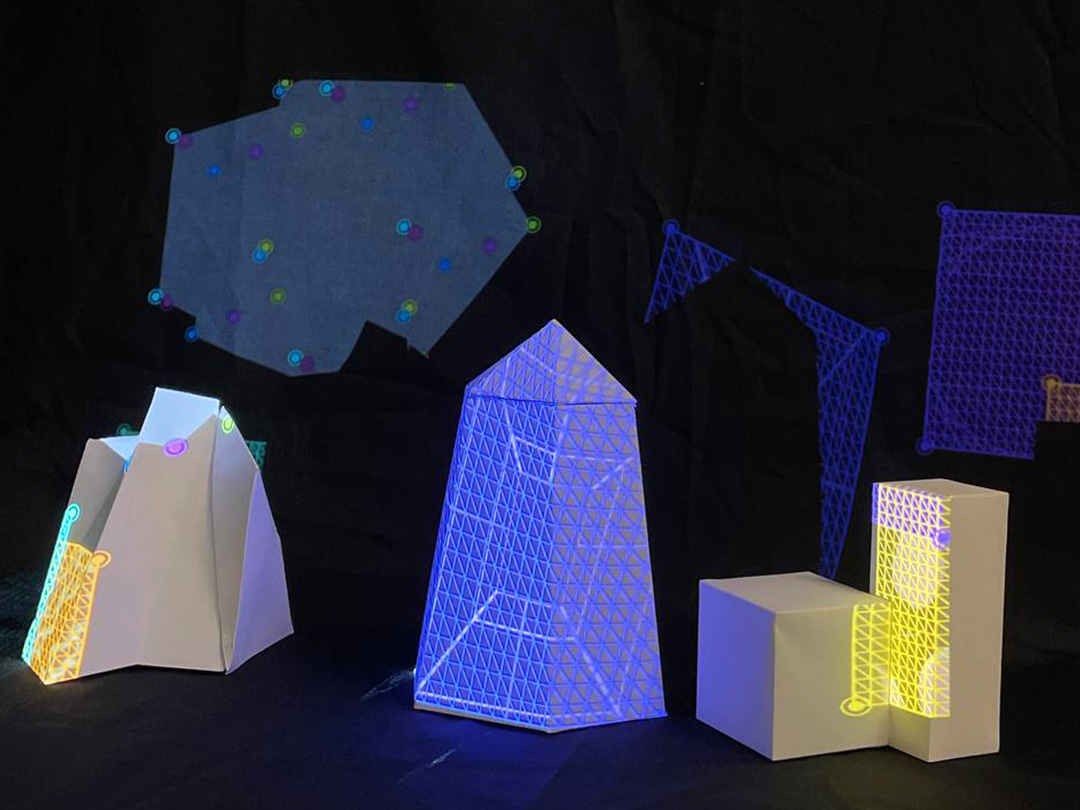
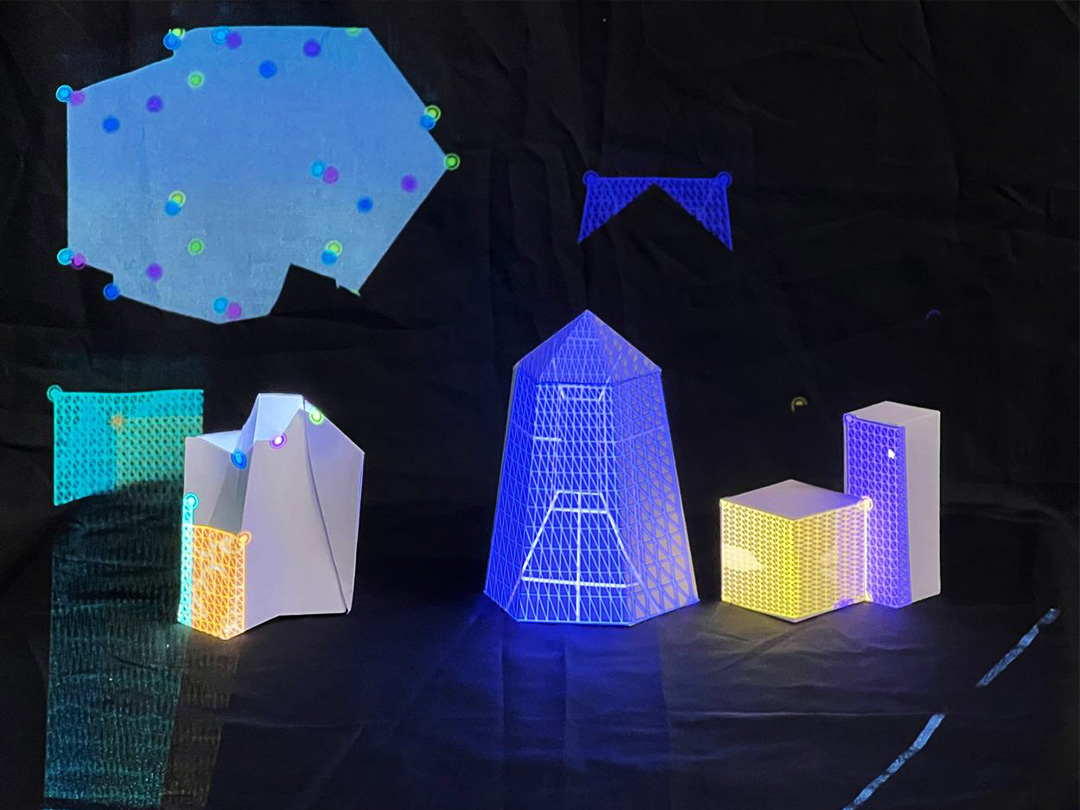
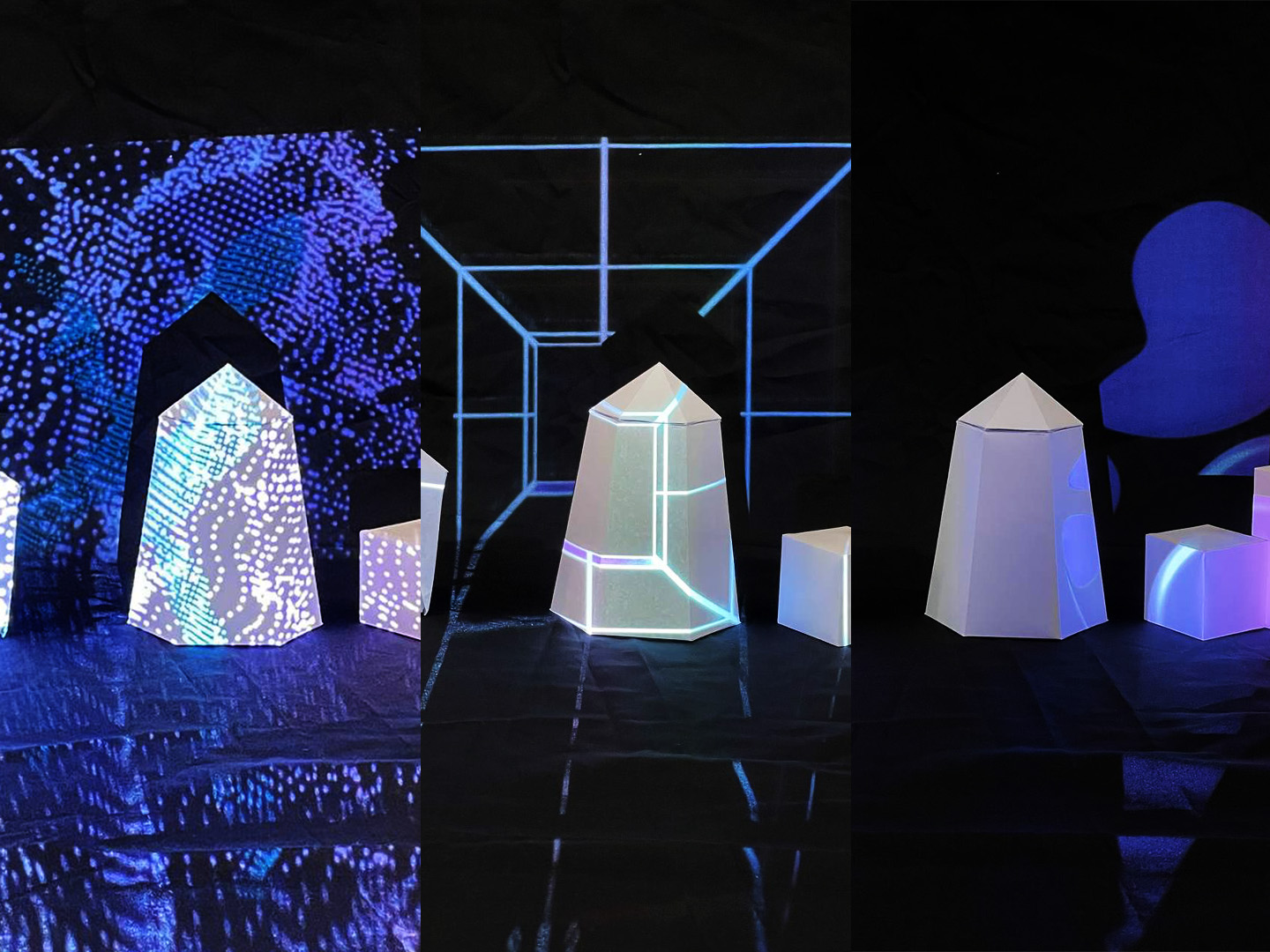
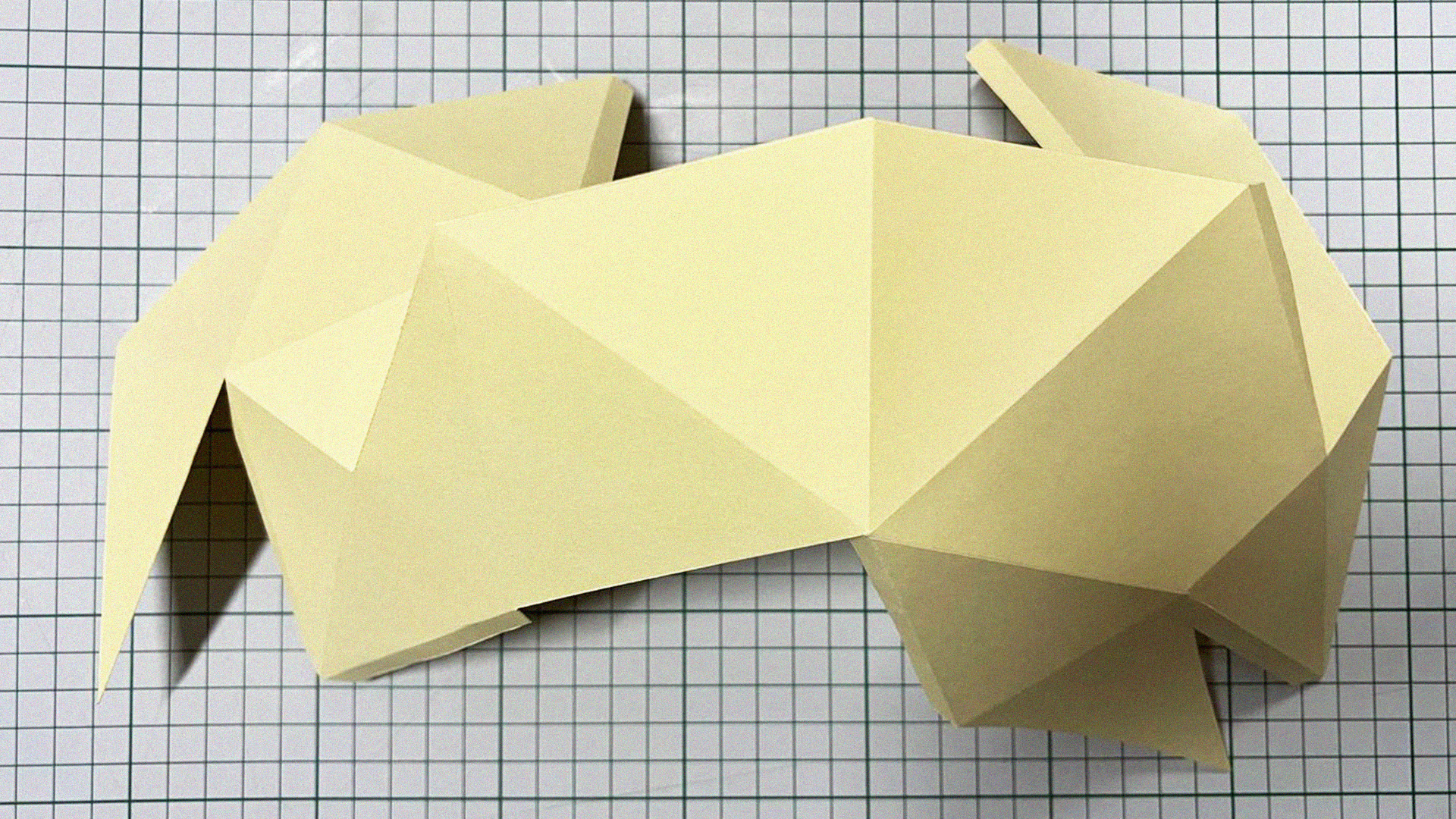
Projection Mapping: Distressed
Projection mapping is a technological innovation that lets you overlay video onto any surface, allowing any common surface such as buildings, roads and runways to turn into an interactive display.
Screens with Joanne; In this workshop, we learned how to project and map images onto non-rectangular surfaces using coded, static and moving images.
Working on this project again with my groupmates Lance and Rachel, we decided on the theme: Distressed, because that was how we felt at this point in the semester. We finalised on 3 shapes, hence one each, and each projection would be based on different forms of distress: Physical, Emotional and lastly, Spiritual. Lance would be working on Spiritual, Rachel on Physical and I would work on Emotional.
While keeping the consistency of our visuals using a colour theme consisting of pastel purple, pinks and blues, we each created graphic visuals using AfterEffects that would depict our assigned form of distress. Next, we came back the next week of the workshop and set up the scene where our visuals would be projected onto our individual paper models.



3 — Making
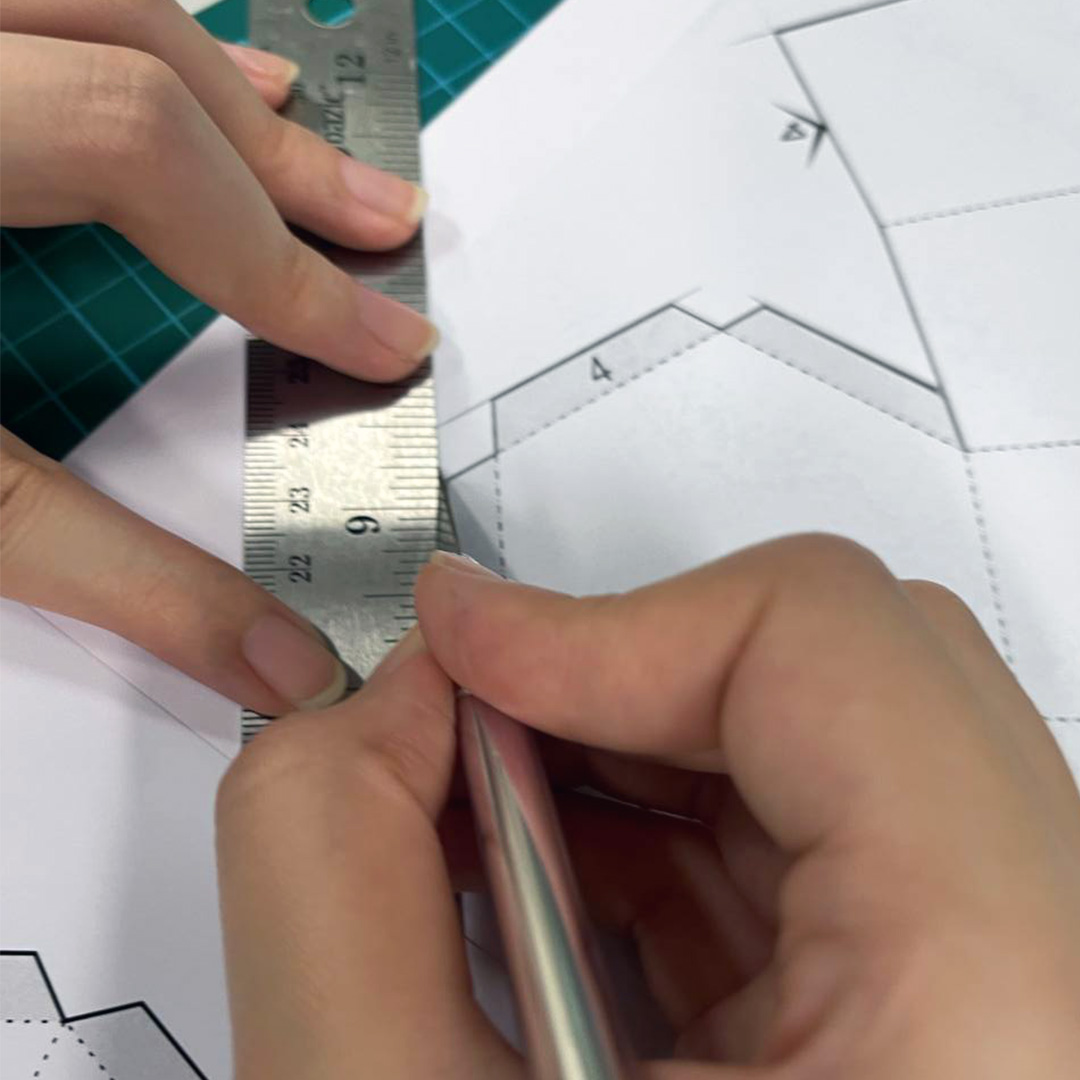
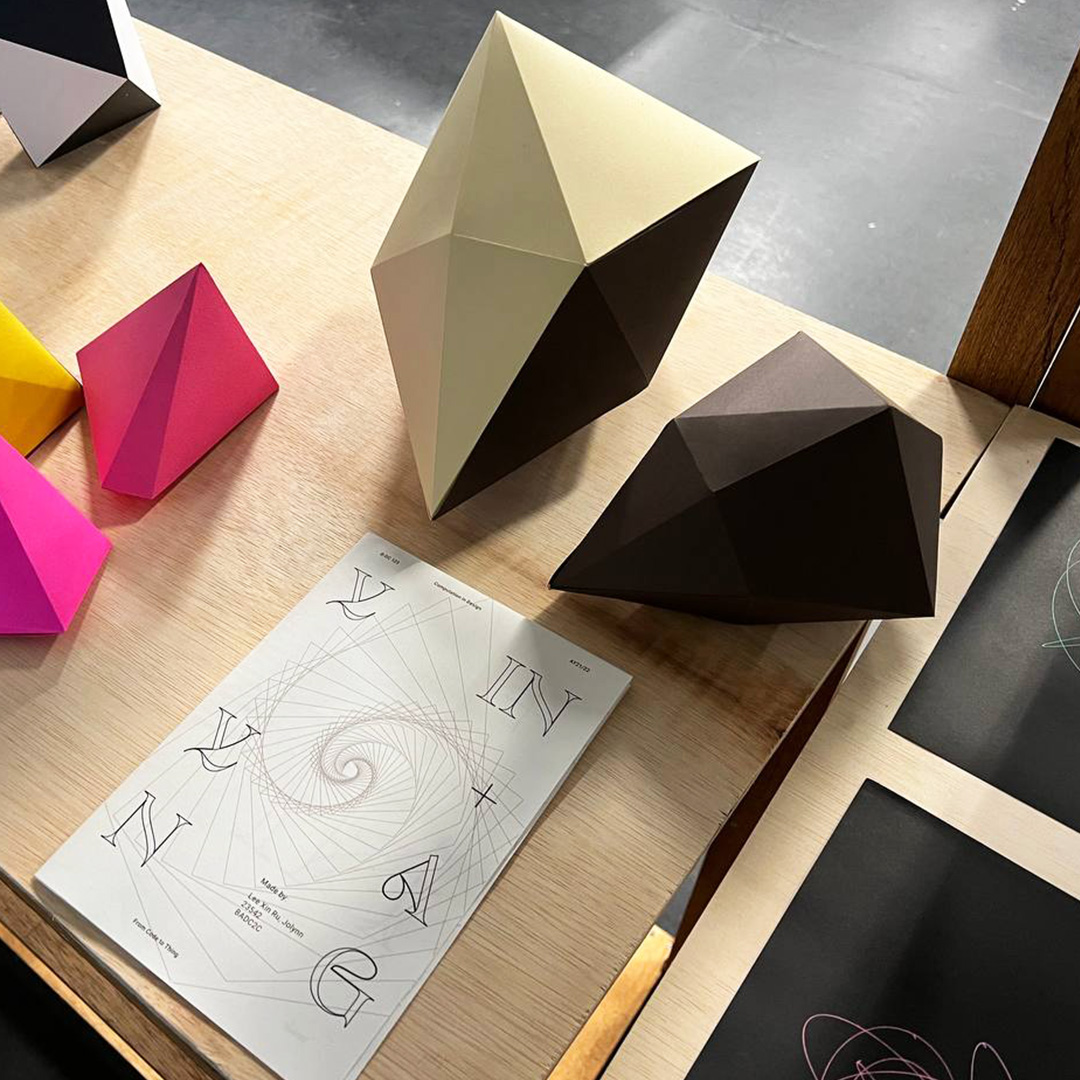
From Code to Thing: Yin + Yang ☯
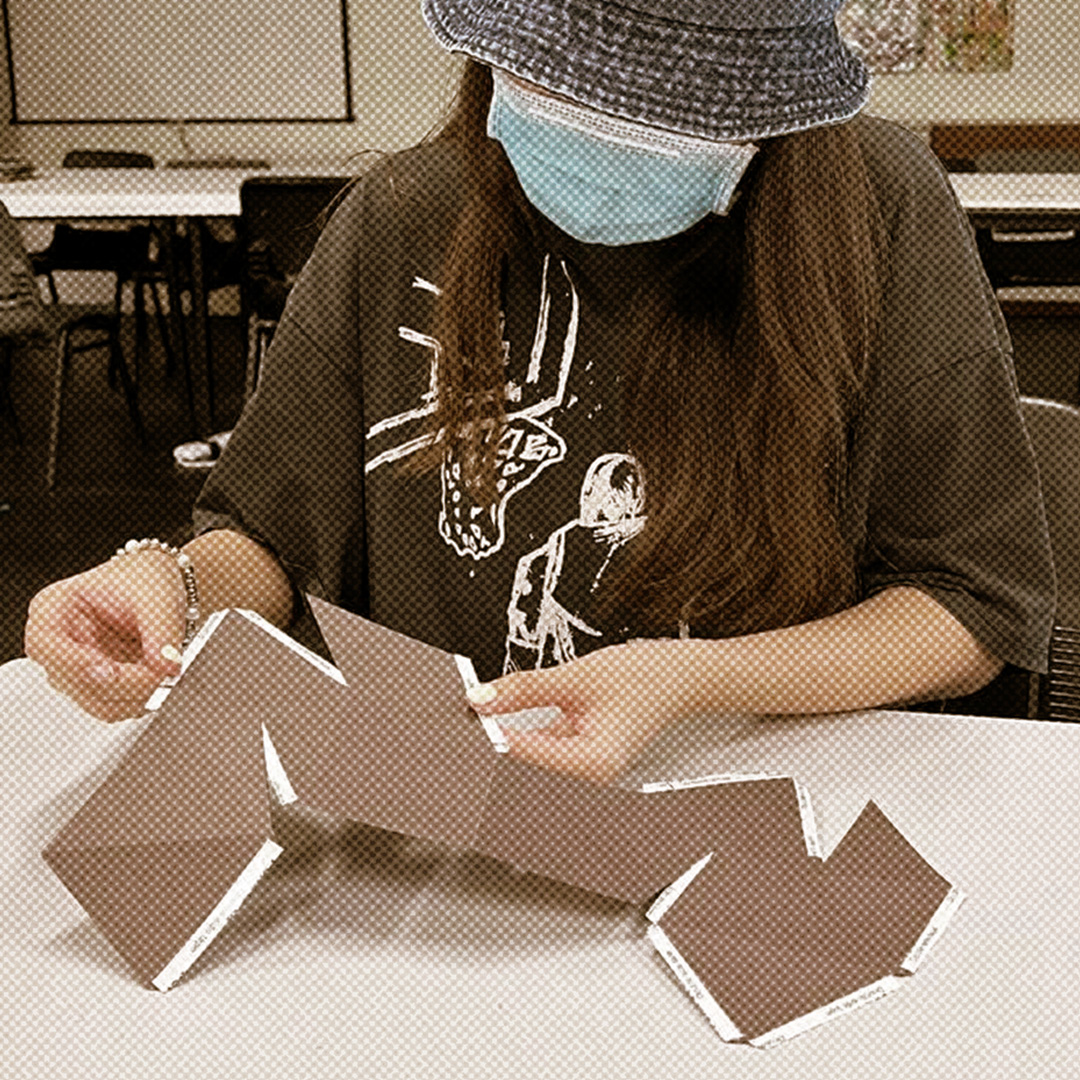
Making with Dhiya; Code To Thing is an exercise that looks at how code can be turned into a physical object. In this workshop, we explored 3D space and created objects using the code template provided. Next, using a 3D program like Blender, we turned the code-turned-3D objects into printable templates which can be used as reference to craft into physical objects.
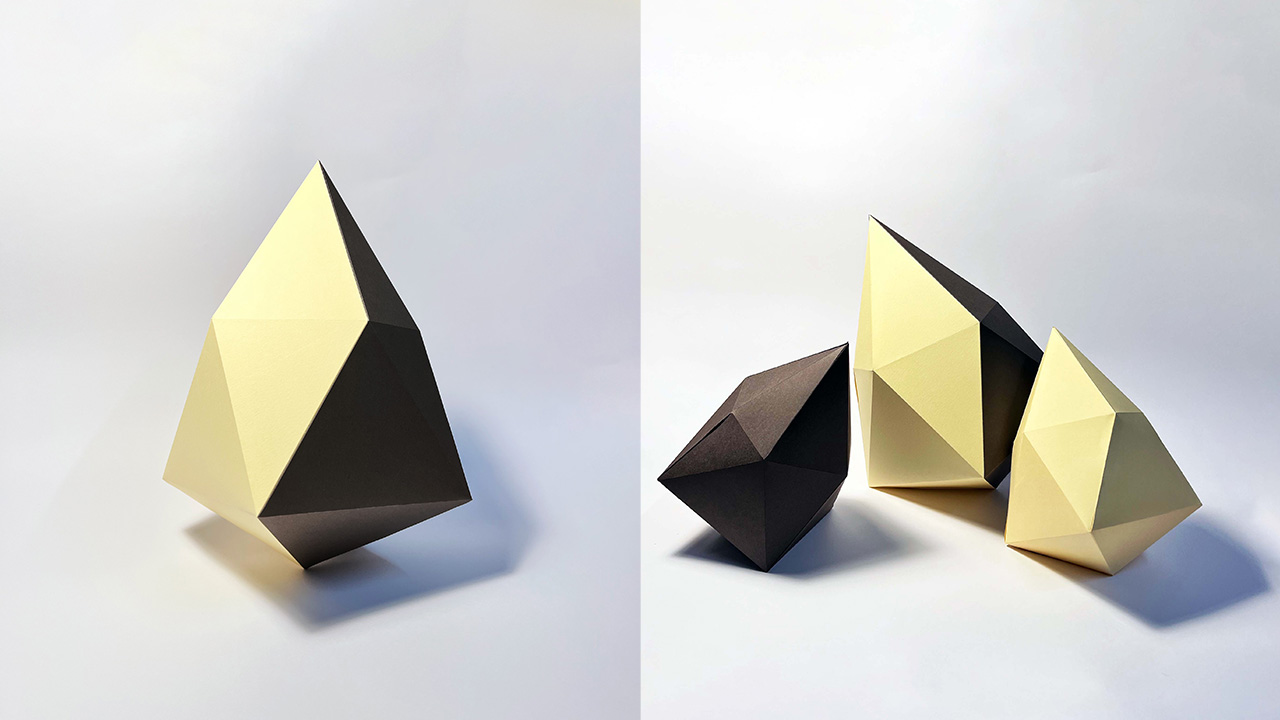
As I wanted to bring in my theme of Yin Yang into this making, I decided to create 3 paper models; two small ones representing the bad and the good, and lastly a big one made through joining two different coloured papers together. I enjoy hands-on crafting and had fun during this project!
Yin + Yang is a creative coding execution that reflects the concept of "Making". A series of code was written on p5.js to form a gem-like 3D shape that converts into a 3D paper model. With two halves that form the gemstone paper model, it symbolises how we cannot control our processes nor our outcomes. Only through combining our skills & tenacity, will we be able to generate workable solutions.





4 — Play
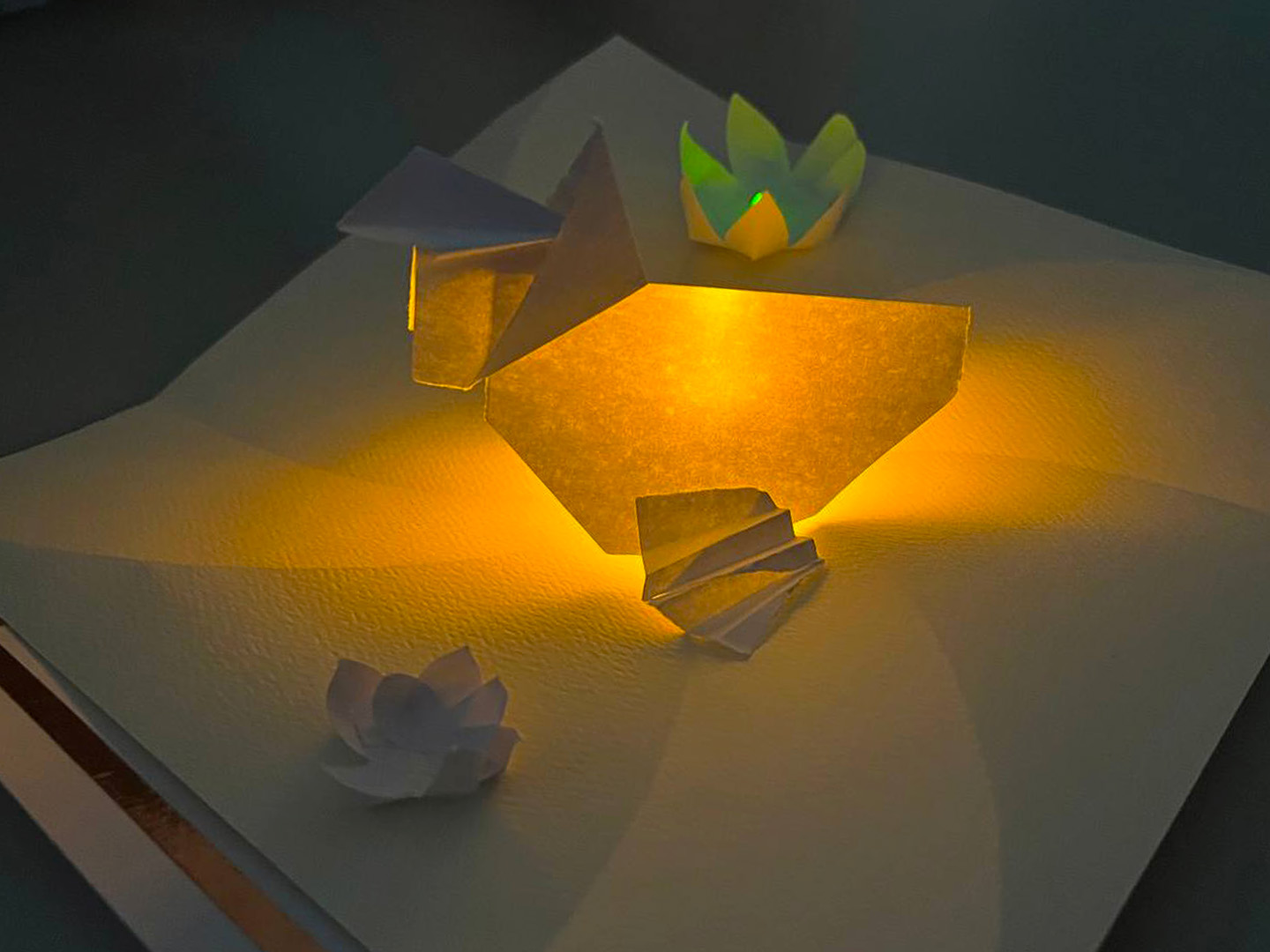
Physical Computing: Duck in a Pond
In this workshop, we looked at how design may be applied to physical applications such that a user can engage with them to generate real and tactile experiences using basic electronic input and output devices.
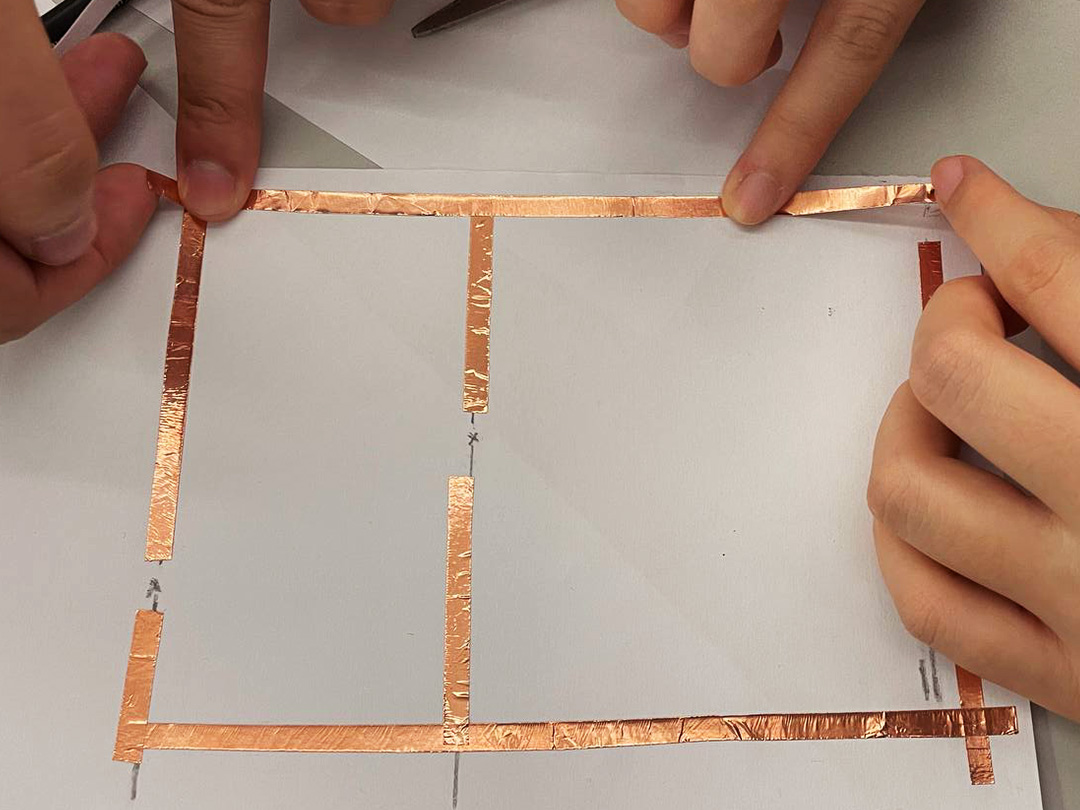
(i) We explored papertronics and were tasked to design a simple physical interaction that demonstrates how a physical input triggers a physical output. Inspired by the ducks I saw on my tiktok page recently, I pitched to Lance and Rachel that we should make a duck in the pond and they bought it. The making of the different elements were simple but we hit a roadblock when making the circuit. We had to do lots of troubleshooting in order to figure out how the circuits worked and connect all such that all the lights would be lit. We later found out that the white light could not be mixed with the coloured. After switching out and using only yellow and green lights, our circuit finally started working.
(ii) We also experimented on the Arduino board which uses code to control the power going to the lights. It was really interesting seeing in detail how the light turned on with code using a switch or even making them flicker on when the sensor receives a light source.



彡 Process
Over the course of the semester, Computation in Design has been an eye opening experience as I learnt that coding allows us to explore different mediums in order to create many amazing works. From physical to digital, I learned that coding plays a big role in our everyday life and it is amazing to learn about its possibilities in this module.
Working on projects with Lance and Rachel was a breeze and they were great in everything they did, even when we bumped into problems along the way, we would patiently work through it together. We often bounce ideas off each other and split the workload evenly such that everyone would be able to contribute something. It was inspiring to be working alongside them as we had different creative styles but we all came together to create cohesive works.


"I believe that life is a prize, but to live doesn’t mean you’re alive."
Nicki Minaj






彡 Conclusion
What have I learned over the course of this semester?
Coding is an incredibly complex and meticulous process but when mastered, can open up many opportunities to one. I learnt that good ideas do not fall from the sky and the final result is often the combination of polished ideas that came together after meticulous handpicking. Being organised is a big part of coding as troubleshooting hundreds of lines of code is not fun. Since then, I have started adopting good habits such as keeping my desktop organised and this has enhanced my design flow drastically.
Some of my most interesting findings this semester are:
Coding is a way more powerful medium than I imagined and the fact that it can be integrated with physical environments to create unique experiences especially with projection mapping is mind blowing. I think there is so much potential in this field and seeing how people around the world have been using it to do good such as facial recognition and scanning for harmful cells in one’s blood samples is heartwarming. Being able to experience the different workshops held by different lecturers was interesting as I was able to learn about their different work styles and their mindsets.
What are some of my achievements?
This semester, I pushed myself to explore more unconventional ideas that I would usually stray away from out of fear of doing something new and I eased myself into different style territories by planning my execution ahead with research. I especially enjoyed the screens workshop as I was able to see something I made digitally being projected physically and I felt accomplished being able to execute my vision. Being able to explore Blender and exercise what I’ve learnt through online tutorials was also one of my biggest achievements and I had fun viewing the 3D objects through my phone.